Standard Web UI/UX Platform

[Computerworld]
Why WebSquare5?
WebSquare5 is Korea’s first standard web UI platform developed by Inswave Systems in 2007. WebSquare5 is designed to help enterprises get the most out of the web while coding less and keeping the cost at the minimum level. With WebSquare5, it is simple and easy to move business operations to the web and conduct businesses online.
Because the source code generated in WebSquare5 is HTML-5 compliant, it can be used for any standard-complying browser. With minimum modifications on a single codebase, the enterprise can easily support cross-browsing on their applications.

In this mobile-first world, an enterprise must provide pleasant mobile experiences for their customers. Not only a fast response but also displaying contents in a way most suitable for the currently accessing device type is critical. Going responsive and adaptive is a delightful process in WebSquare5. The developer only needs to define the property values to make their applications respond and adapt to the device sizes and the screen resolutions.

With the wide spread of the smart devices, user’s attention span is getting shorter and shorter while their demand for truly native experiences is growing. One of the best solutions for an enterprise facing this kind of challenge would be going hybrid. Hybrid apps do not need to be separately installed or updated while they provide full accesses to the native features of the mobile device. With Websquare5 Hybrid based on Cordova, developers can create a hybrid application from an existing web application with minimum modification.
WebSquare5 provides an Eclipse-like environment on which the developer can prototype, design, code (if necessary), test, and publish applications. Instead of an expert designer writing CSS inline, a developer can directly select the style values through GUI. This integrated development environment supports point-and-click and drag-and-drop which means that for a simple application the developer only needs to draw UI components, specify properties, and enter CSS values. For complex enterprise applications, the developer can also add events and write JavaScript code.
WebSquare5 supports developers in every level from novice programmers to seasoned experts. Because all the source code are automatically generated based on the developer’s drawing components and defining properties, a very simple application would require almost no code. WebSquare5 provides more than 1400 APIs so that an experienced programmer can directly control complex functions and business logic required for enterprise applications.
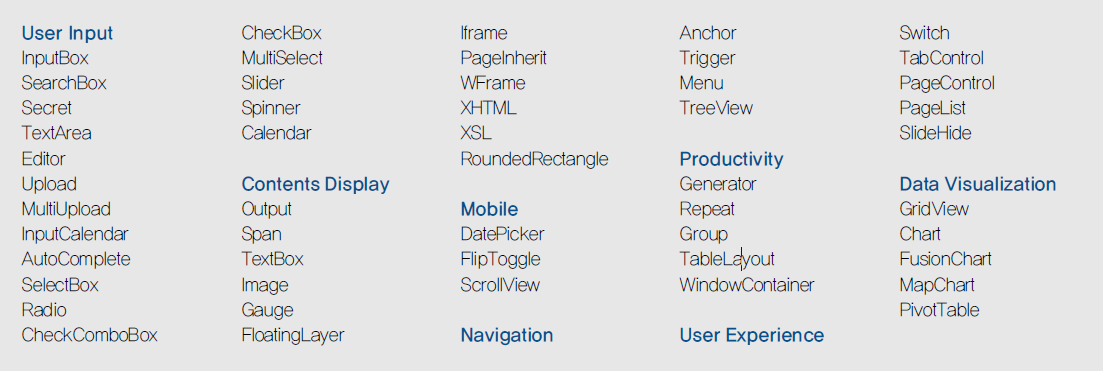
Last but not the least, WebSquare5 comes with more than 70 pre-built components including grid, menu tree, and input forms. The developers can draw each of these components in WYSIWYG style and only need to define style properties. It makes web development easier and faster.

WebSquare5 is to make everyone in the web application development processes happier.
Enterprise can provide optimal user experiences beyond platform and browser types, hence can easily reach global users carrying various types of devices. Running a single codebase will lower the maintenance cost while easy development will reduce dependencies on experiences developers leading to cost reduction and simpler maintenance.
Developers without in-depth knowledge of CSS can also design the application. Novice programmers with beginner’s level of knowledge in JavaScript and jQuery can easily add events and functions. WebSquare5 provides GUIs for complicate programming such as Single Page Application (SPA), data visualization, and asynchronous HTML5 programming to help developers achieve more during less time.
End users or customers of the enterprise will have pleasant experiences web and mobile. Regardless of their device types and the browsers, they will be able to view the contents in the most optimal and fastest way.

+70 Pre-built Components
WebSquare5 comes with more than 70 pre-built components. Developers only need to draw a component and define its functional and style properties.

Enterprise-grade Performance
ㆍ Snippet is for maximum code recycling. Frequently-used, complicated code blocks can be modularized. A modularized codebase can be repeatedly used to ensure consistency in the entire source code and improve coding convenience and development productivity.
ㆍ User-defined component (or UDC) allows developers to create their own components by combining or modifying existing components. An experienced developer can also register a third-party chart and editor as a WebSquare5 component and use it on the WebSquare5 environment.
ㆍ Data Collection is for easier management of large-volume data. The developer can easily bind the data stored in the server side with the web components. Intuitive table-type GUI allows for easier and more convenient data control.
ㆍ Promise workflow is for asynchronous HTML5 programming which is often highly complicated and difficult to implement. With Promise workflow, code complexity goes down while the processing rate goes up.
ㆍ Grid component is designed to handle large-volume data through data compression, partial transmission, and infinite scrolling. By displaying gradually transmitted data, user experience is guaranteed even for display of a large-volume data.
|
About Inswave Systems Korea’s 1st standard web development tool provider. |






